Propiedad Display
Propiedades de display : none
Existen varias categorías de display las cuales determinarán cómo se visualiza un determinado elemento. Además de los diferentes tipos de visualizacion, el valor de none permite desactivar la visualizacion de un elemento (no será renderizado en el navegador). Cuando se utilice el valor none, todos los elementos que se encuentren definidos dentro del elemento que posea display en none tampoco serán renderizados. El documento se procesa como si el elemento no existiera en el árbol de documentos, sin embargo si realizamos una inspección del html que se envía al cliente los elementos con display none están presentes en el código.
Ejemplo:<div class="no-mostrar"></div>
atributo-display.css se puede
observar que aplica display: none;.
Propiedades de display: block / inline
Dos de los valores más comunes utilizadas para la propiedad block son block e inline.
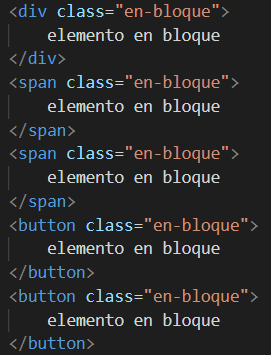
El valor block hace que el elemento se renderice como un cuadro de elemento de bloque.
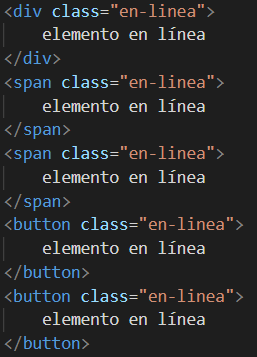
El valor inline hacer que el elemento se renderice como uno o más cuadros de elemento en línea,
dicho de otro modo, se posicionará en línea con otros elementos del mismo nivel que utilicen la
propiedad display como inline.
Ejemplo:
block
a continuación 4 elementos con display block:

Ejemplo:
inline
a continuación 4 elementos con display inline: